Password Strength Checker jQuery
Password Strength checker is very useful thing for websites that allow user registration and password resets. Because most users want to rush up the process, and usually don’t give much attention to their password strength, which leads to poor security, and passwords that can be cracked easily. So keeping in that mind, lets create a password strength checker using jQuery, which advice users to make their password stronger.
Mark Up
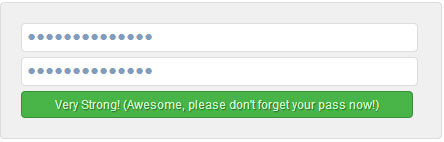
I have created a HTML form, which includes two password fields and an indicator element which tells user whether the password is strong enough or not. Just remember the id of these fields, because we need to specify them in jQuery part below.HTML
12345
<form action="" method="post" id="passwordTest">
<div><input type="password" id="password1" /></div>
<div><input type="password" id="password2" /></div>
<div id="pass-info"></div>
</form>jQuery
I assume you have similar password fields as above in your registration form page, which is good thing because you just have to add a DIV element for the indicator, and we can skip CSS styling part here and move directly to jQuery. Here we are going to use regular expression to test the strength of the password. Please have a look at regular expression below. The first one is weak password only containing 5 characters or more, medium password consist of lower characters and at least one digit, strong password must have a lower case character, at least one digit and upper case character, and very strong password must contain one special character along with digits and upper case characters.JS
12345678
//Must contain 5 characters or more
var WeakPass = /(?=.{5,}).*/;
//Must contain lower case letters and at least one digit.
var MediumPass = /^(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/;
//Must contain at least one upper case letter, one lower case letter and one digit.
var StrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/;
//Must contain at least one upper case letter, one lower case letter and one digit.
var VryStrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])(?=\S*?[^\w\*])\S{5,}$/;JQUERY
123456789101112131415161718
var pw_test = function(str){
var WeakPass = /(?=.{5,}).*/; //Must contain 5 characters or more
var MediumPass = /^(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/; //Must contain lower case letters and at least one digit.
var StrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/; //Must contain at least one upper case letter, one lower case letter and one digit.
var VryStrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])(?=\S*?[^\w\*])\S{5,}$/; //Must contain at least one upper case letter, one lower case letter and one digit.
if(VryStrongPass.test(str)){
return {strength : 'very_strong', text : 'Very Strong! (Awesome, please don\'t forget your pass now!)'};
}else if(StrongPass.test(str)){
return {strength :'strong', text :'Strong! (Enter special chars to make even stronger'};
}else if(MediumPass.test(str)){
return {strength :'medium', text : 'Good! (Enter uppercase letter to make strong)'};
}else if(WeakPass.test(str)){
return {strength : 'weak', text : 'Still Weak! (Enter digits to make good password)'};
}else{
return {strength : 'very_weak', text : 'Very Weak! (Must be 5 or more chars)'};
}
};JQUERY
1234567
$(password2).on('keyup', function(e) {
if(password1.val() !== password2.val()){
$(".indicator_element").removeClass().addClass('weak').html("Passwords do not match!");
}else{
$(".indicator_element").removeClass().addClass('medium').html("Passwords match!");
}
});JQUERY
1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556
<script type="text/javascript">
var password1 = $('#password1'); //id of first password field
var password2 = $('#password2'); //id of second password field
var strength_indicator = $('#strength-indicator'); //id of indicator element
//check password strength when user types in
$(password1).on('keyup', function(e){
var pwd_strength = pw_test(password1.val());
switch(pwd_strength.strength){
case 'very_weak':
strength_indicator.removeClass().addClass('very_weak').html(pwd_strength.text);
break;
case 'weak':
strength_indicator.removeClass().addClass('weak').html(pwd_strength.text);
break;
case 'medium':
strength_indicator.removeClass().addClass('medium').html(pwd_strength.text);
break;
case 'strong':
strength_indicator.removeClass().addClass('strong').html(pwd_strength.text);
break;
case 'very_strong':
strength_indicator.removeClass().addClass('very_strong').html(pwd_strength.text);
break;
}
});
//whether password matches in second password input
$(password2).on('keyup', function(e) {
if(password1.val() !== password2.val()){
strength_indicator.removeClass().addClass('weak').html("Passwords do not match!");
}else{
strength_indicator.removeClass().addClass('medium').html("Passwords match!");
}
});
//function to test password strength
var pw_test = function(str){
var WeakPass = /(?=.{5,}).*/; //Must contain 5 characters or more
var MediumPass = /^(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/; //Must contain lower case letters and at least one digit.
var StrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])\S{5,}$/; //Must contain at least one upper case letter, one lower case letter and one digit.
var VryStrongPass = /^(?=\S*?[A-Z])(?=\S*?[a-z])(?=\S*?[0-9])(?=\S*?[^\w\*])\S{5,}$/; //Must contain at least one upper case letter, one lower case letter and one digit.
if(VryStrongPass.test(str)){
return {strength : 'very_strong', text : 'Very Strong! (Awesome, please don\'t forget your pass now!)'};
}else if(StrongPass.test(str)){
return {strength :'strong', text :'Strong! (Enter special chars to make even stronger'};
}else if(MediumPass.test(str)){
return {strength :'medium', text : 'Good! (Enter uppercase letter to make strong)'};
}else if(WeakPass.test(str)){
return {strength : 'weak', text : 'Still Weak! (Enter digits to make good password)'};
}else{
return {strength : 'very_weak', text : 'Very Weak! (Must be 5 or more chars)'};
}
};
</script>